Kumail.pk is a Free Platform of
Rows and Columns
Rows and Columns: A row is the collection of all horizontal cells of a table. A table can contain any number of rows. All the rows in a table have an equal number of cells. It is dened by tag which is placed inside the tag. A column is the collection of all vertical cells of a table. A table can contain any number of columns as well. It is dened by row tag.
Rows and Columns
Rows and Columns
This article gets you started with HTML tables, covering the very basics such as rows and cells, headings, making cells span multiple columns and rows, and how to group together all the cells in a column for styling purposes.
| Prerequisites: | The basics of HTML (see Introduction to HTML). |
|---|---|
| Objective: | To gain basic familiarity with HTML tables. |
What is a table ?
A table is a structured set of data made up of rows and columns (tabular data). A table allows you to quickly and easily look up values that indicate some kind of connection between different types of data, for example a person and their age, or a day of the week, or the timetable for a local swimming pool.


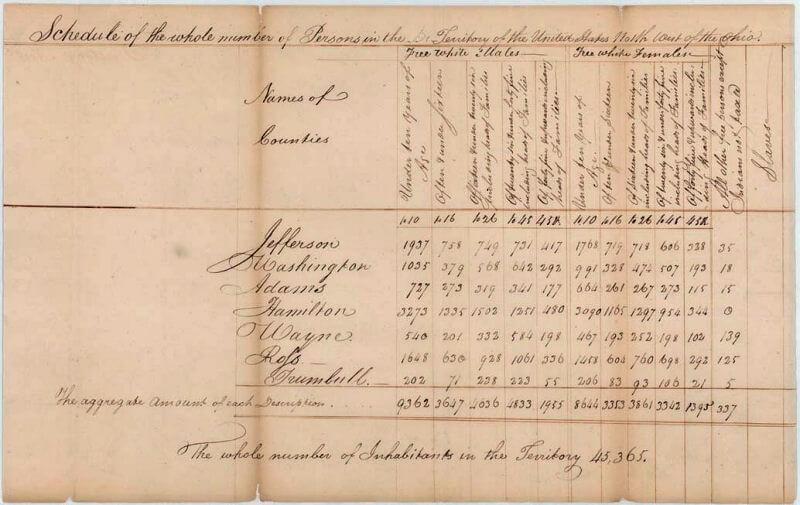
Tables are very commonly used in human society, and have been for a long time, as evidenced by this US Census document from 1800:

It is therefore no wonder that the creators of HTML provided a means by which to structure and present tabular data on the web.
How does a table work?
The point of a table is that it is rigid. Information is easily interpreted by making visual associations between row and column headers. Look at the table below for example and find a Jovian gas giant with 62 moons. You can find the answer by associating the relevant row and column headers.
| Name | Mass (1024kg) | Diameter (km) | Density (kg/m3) | Gravity (m/s2) | Length of day (hours) | Distance from Sun (106km) | Mean temperature (°C) | Number of moons | Notes | ||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Terrestial planets | Mercury | 0.330 | 4,879 | 5427 | 3.7 | 4222.6 | 57.9 | 167 | 0 | Closest to the Sun | |
| Venus | 4.87 | 12,104 | 5243 | 8.9 | 2802.0 | 108.2 | 464 | 0 | |||
| Earth | 5.97 | 12,756 | 5514 | 9.8 | 24.0 | 149.6 | 15 | 1 | Our world | ||
| Mars | 0.642 | 6,792 | 3933 | 3.7 | 24.7 | 227.9 | -65 | 2 | The red planet | ||
| Jovian planets | Gas giants | Jupiter | 1898 | 142,984 | 1326 | 23.1 | 9.9 | 778.6 | -110 | 67 | The largest planet |
| Saturn | 568 | 120,536 | 687 | 9.0 | 10.7 | 1433.5 | -140 | 62 | |||
| Ice giants | Uranus | 86.8 | 51,118 | 1271 | 8.7 | 17.2 | 2872.5 | -195 | 27 | ||
| Neptune | 102 | 49,528 | 1638 | 11.0 | 16.1 | 4495.1 | -200 | 14 | |||
| Dwarf planets | Pluto | 0.0146 | 2,370 | 2095 | 0.7 | 153.3 | 5906.4 | -225 | 5 | Declassified as a planet in 2006, but this remains controversial. | |
When done correctly, even blind people can interpret tabular data in an HTML table — a successful HTML table should enhance the experience of sighted and visually impaired users alike.
Table styling
You can also have a look at the live example on GitHub! One thing you’ll notice is that the table does look a bit more readable there — this is because the table you see above on this page has minimal styling, whereas the GitHub version has more significant CSS applied.
Be under no illusion; for tables to be effective on the web, you need to provide some styling information with CSS, as well as good solid structure with HTML. In this module we are focusing on the HTML part; to find out about the CSS part you should visit our Styling tables article after you’ve finished here.
We won’t focus on CSS in this module, but we have provided a minimal CSS stylesheet for you to use that will make your tables more readable than the default you get without any styling. You can find the stylesheet here, and you can also find an HTML template that applies the stylesheet — these together will give you a good starting point for experimenting with HTML tables.
When should you NOT use HTML tables?
HTML tables should be used for tabular data — this is what they are designed for. Unfortunately, a lot of people used to use HTML tables to lay out web pages, e.g. one row to contain the header, one row to contain the content columns, one row to contain the footer, etc. You can find more details and an example at Page Layouts in our Accessibility Learning Module. This was commonly used because CSS support across browsers used to be terrible; table layouts are much less common nowadays, but you might still see them in some corners of the web.
In short, using tables for layout rather than CSS layout techniques is a bad idea. The main reasons are as follows:
- Layout tables reduce accessibility for visually impaired users: Screenreaders, used by blind people, interpret the tags that exist in an HTML page and read out the contents to the user. Because tables are not the right tool for layout, and the markup is more complex than with CSS layout techniques, the screenreaders’ output will be confusing to their users.
- Tables produce tag soup: As mentioned above, table layouts generally involve more complex markup structures than proper layout techniques. This can result in the code being harder to write, maintain, and debug.
- Tables are not automatically responsive: When you use proper layout containers (such as
<header>,<section>,<article>, or<div>), their width defaults to 100% of their parent element. Tables on the other hand are sized according to their content by default, so extra measures are needed to get table layout styling to effectively work across a variety of devices.
Active learning: Creating your first table
We’ve talked table theory enough, so, let’s dive into a practical example and build up a simple table.
- First of all, make a local copy of blank-template.html and minimal-table.css in a new directory on your local machine.
- The content of every table is enclosed by these two tags :
<table></table>. Add these inside the body of your HTML. - The smallest container inside a table is a table cell, which is created by a
<td>element (‘td’ stands for ‘table data’). Add the following inside your table tags:<td>Hi, I'm your first cell.</td> - If we want a row of four cells, we need to copy these tags three times. Update the contents of your table to look like so:
<td>Hi, I'm your first cell.</td> <td>I'm your second cell.</td> <td>I'm your third cell.</td> <td>I'm your fourth cell.</td>
- Display
- inline
- Attribute of
<th>— table header — A header cell in a<table>.<td>— table data — A data cell in a<table>.- What does
colspan=do? - Allows a single table cell to span the width of more than one cell or column.
- What does
rowspan=do? - Allows a single table cell to span the height of more than one cell or row.
- Why use
colspan=orrowspan=? - Sometimes it makes sense for a cell to span multiple columns or multiple rows. This might be used for a header cell that titles a group of columns, or a side-bar that groups rows of entries.
Both colspan= and rowspan= are attributes of the two table-cell elements, <th> and <td>. They provide the same functionality as “merge cell” in spreadsheet programs like Excel.
The value of either attribute must be a positive integer (a whole number). The value specifies the number of columns or rows that the cell fills.
Rows and Columns
Apply for Free E-Certification
